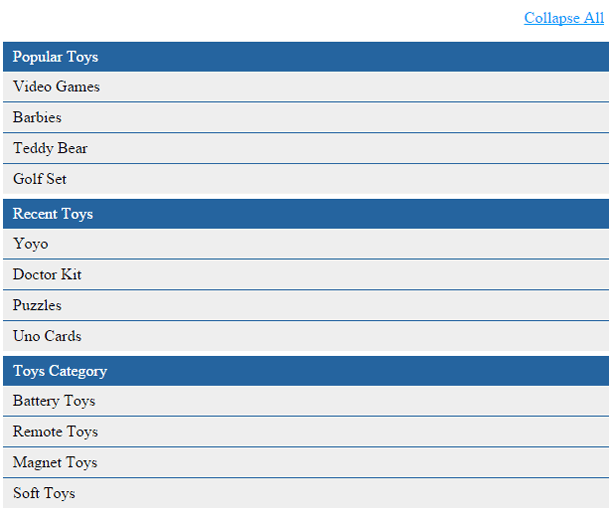
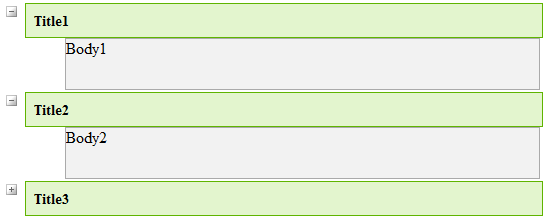
SharePoint – Expand/Collapse (Hide/Display) Dynamically created Divs using Jquery and C# | Learn with Shreedevi...

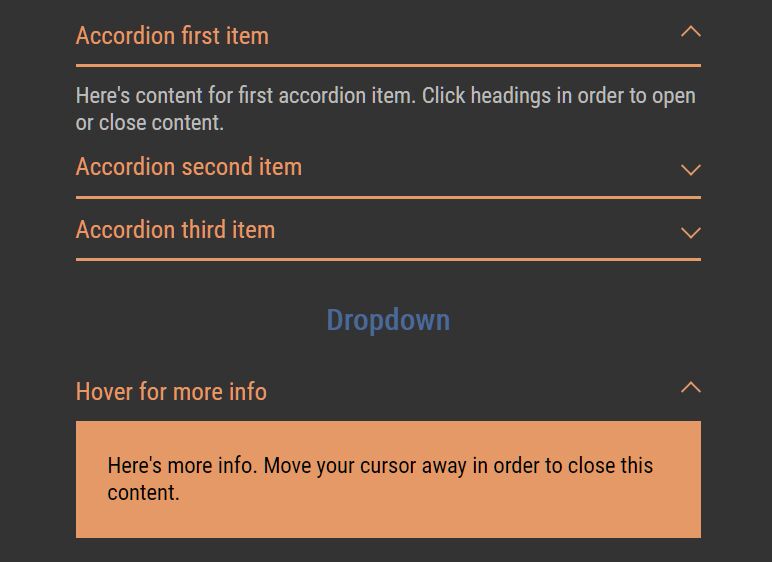
Show hide text on click using HTML, CSS & JQUERY | Expand & Collapse Text | Jquery Toggle Class - YouTube

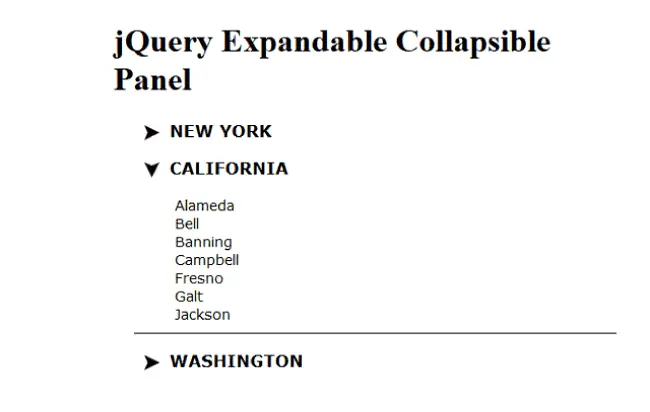
automated testing - How to click a expand button if ID is randomly generated - Software Quality Assurance & Testing Stack Exchange